Creating custom signals
#Overview
In Sygnal.io, configuring custom singal triggers is essential for tracking user interactions on custom page templates with unknown tags. This guide will walk you through creating new singal triggers using the Sygnal Tag Manager and Parameters Manager features, allowing you to define custom singal triggers and user data mappings.
Using the Funnels Page
To begin, you’ll use the Funnels page to set up your custom singal triggers.
Accessing the Funnels Page
- Log in to your Sygnal.io dashboard.
- From the left sidebar menu, click Funnels.
Funnels Page Structure
- Create New Funnel Button: Allows you to add a new funnel.
- List of Funnels: Displays all existing funnels. You can click on a funnel to edit signals, reorder them, and set up triggers.
- Parameters Manager Dialog: For setting up user-data mappings for your custom website.
#Steps to Create Custom Signal Triggers
Create a New Funnel

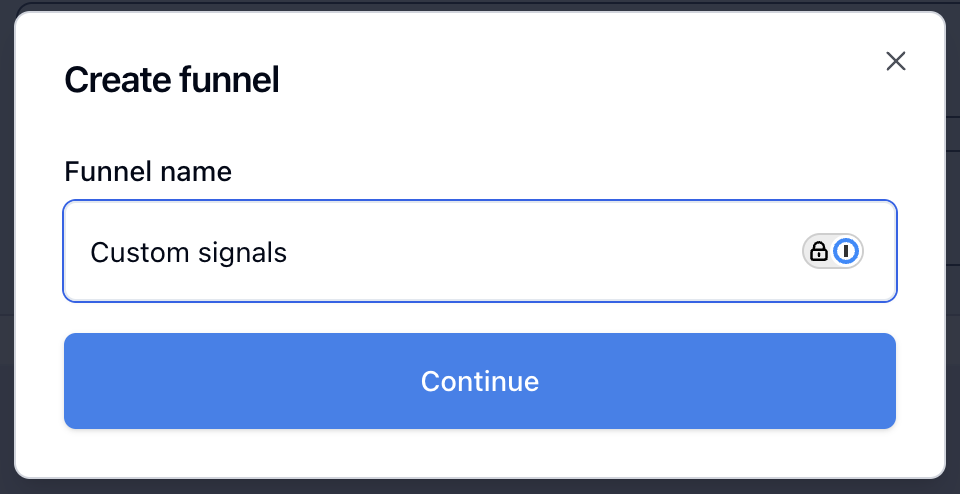
- On the Funnels page, click the + Create new funnel button.
- Name your new funnel, for example, Custom signals.
- Click Continue.
Add a Signal in the Funnel

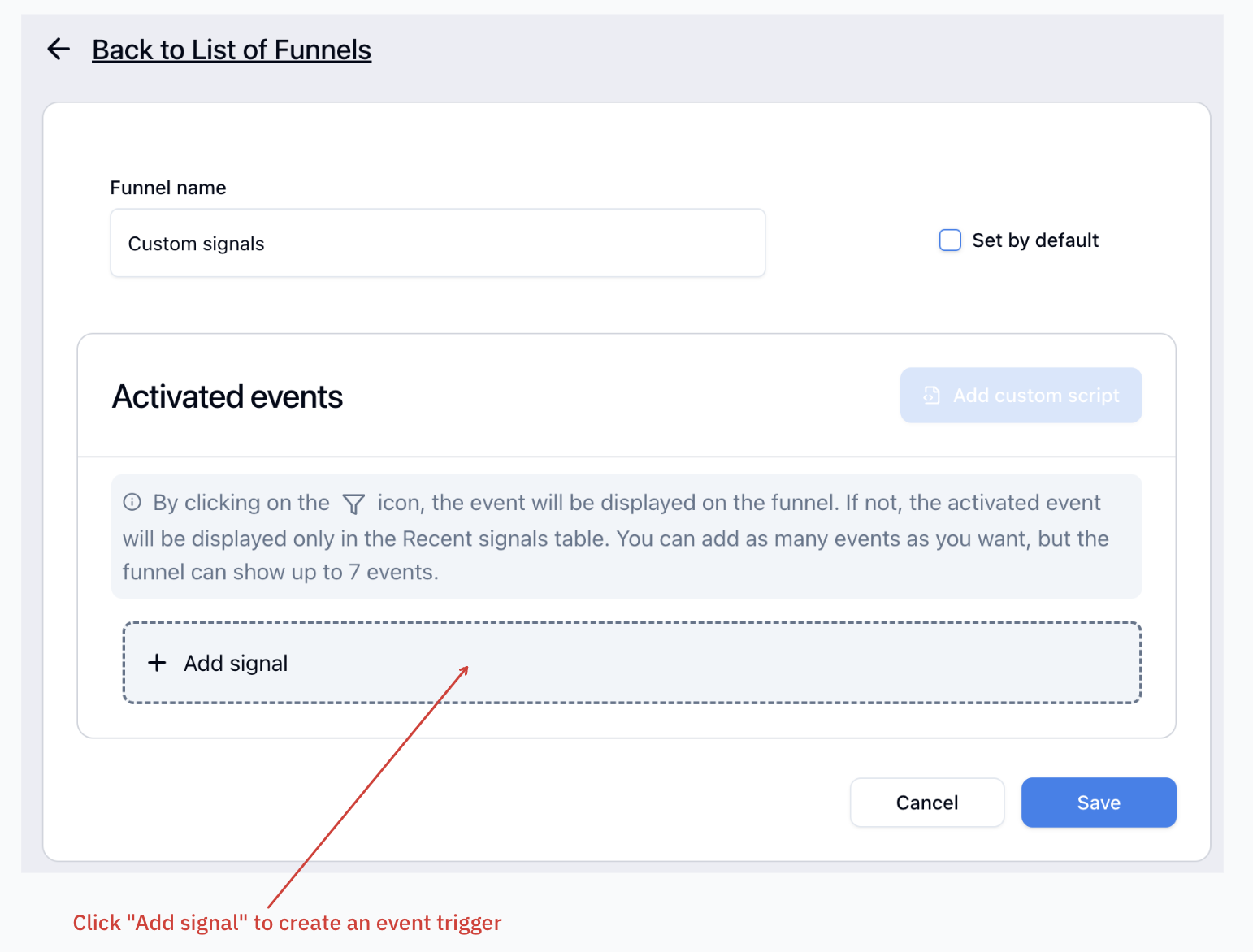
- In your newly created Custom signals funnel, click Add Signal.
- From the signal type dropdown, select Lead (or another relevant signal type for your singal).
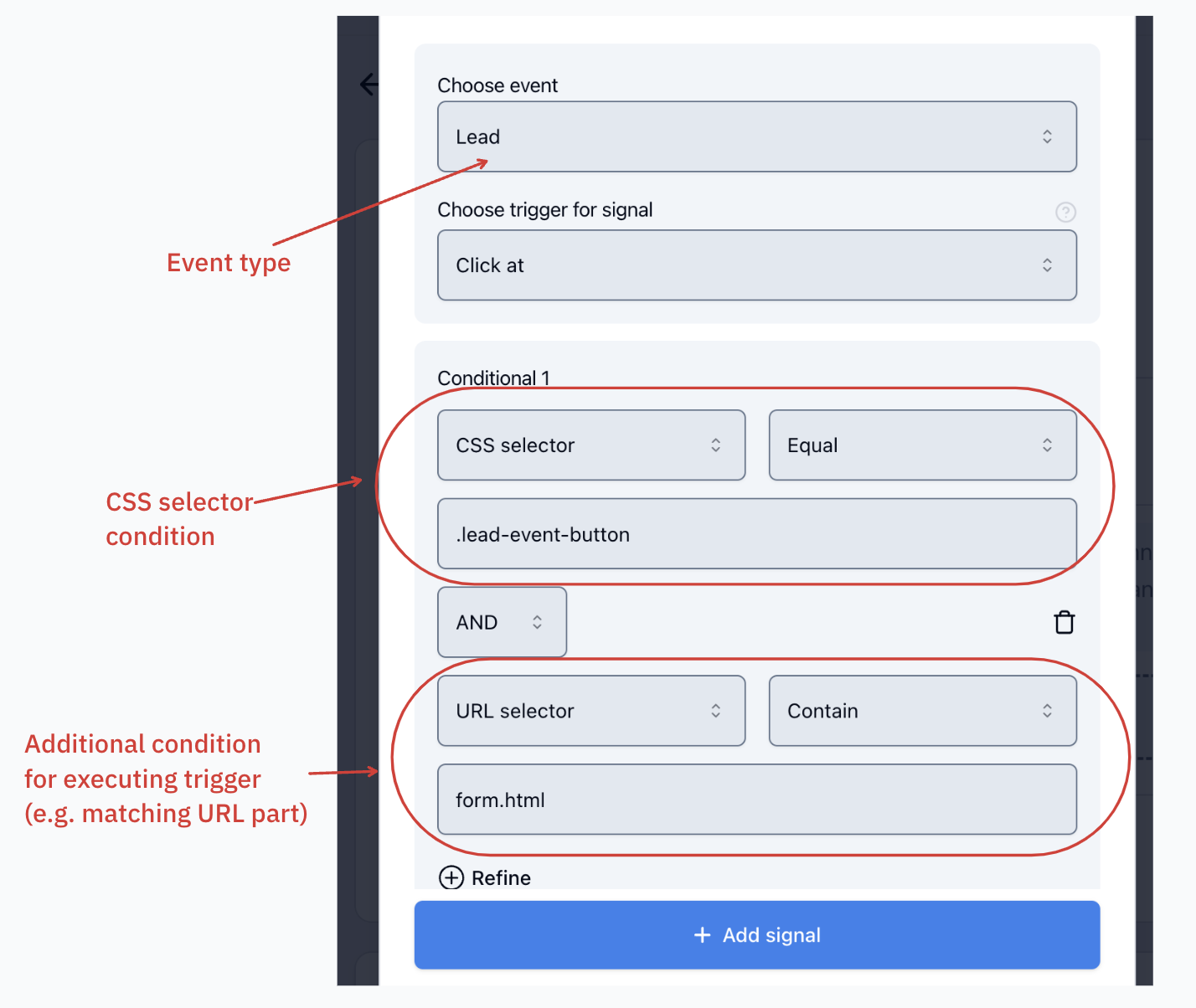
Specify trigger conditions

To trigger signals based on specific user interactions, specify the CSS selectors that correspond to those interactions.
In the CSS Selector field, enter the CSS selector(s) that match the element(s) you want to track. You can optionally set up additional conditions for trigger like checking URL path.
Example:
.lead-singal-buttonto track clicks on a button with the class namelead-singal-button.
Define Custom Signal Triggers and User Data Mappings
- Go to the Funnels page.
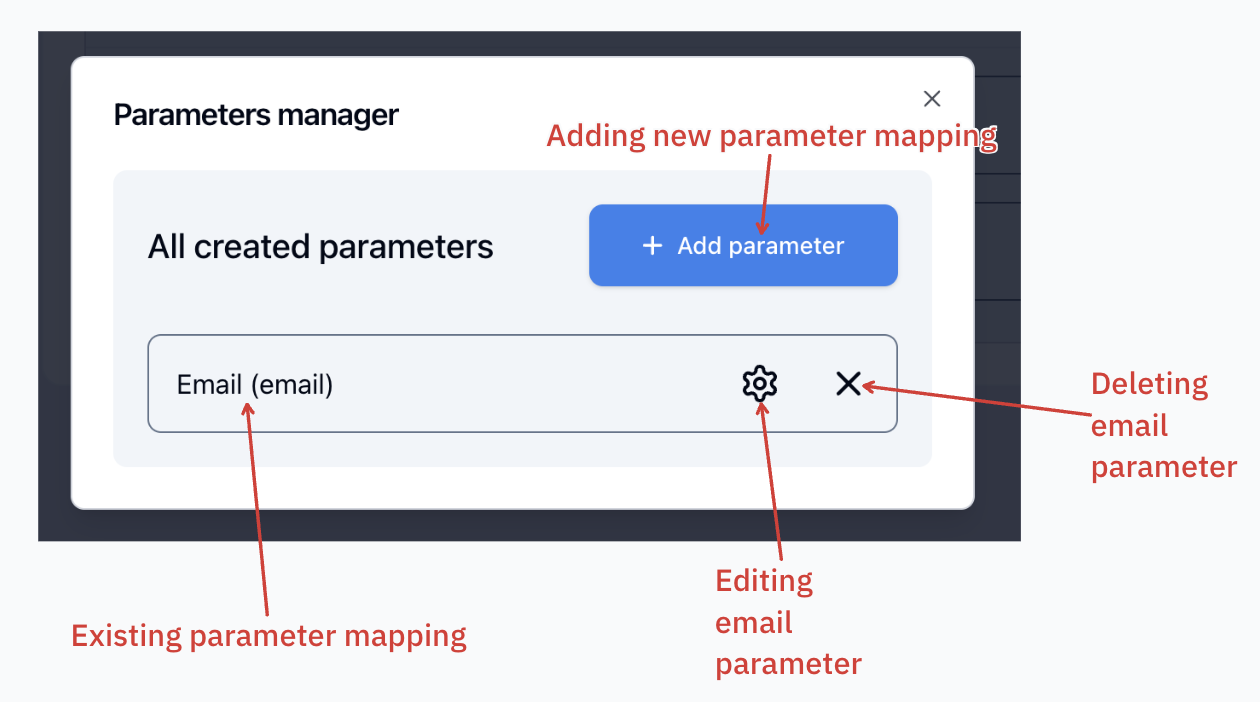
- Click Parameters manager to setup parameter mappings.

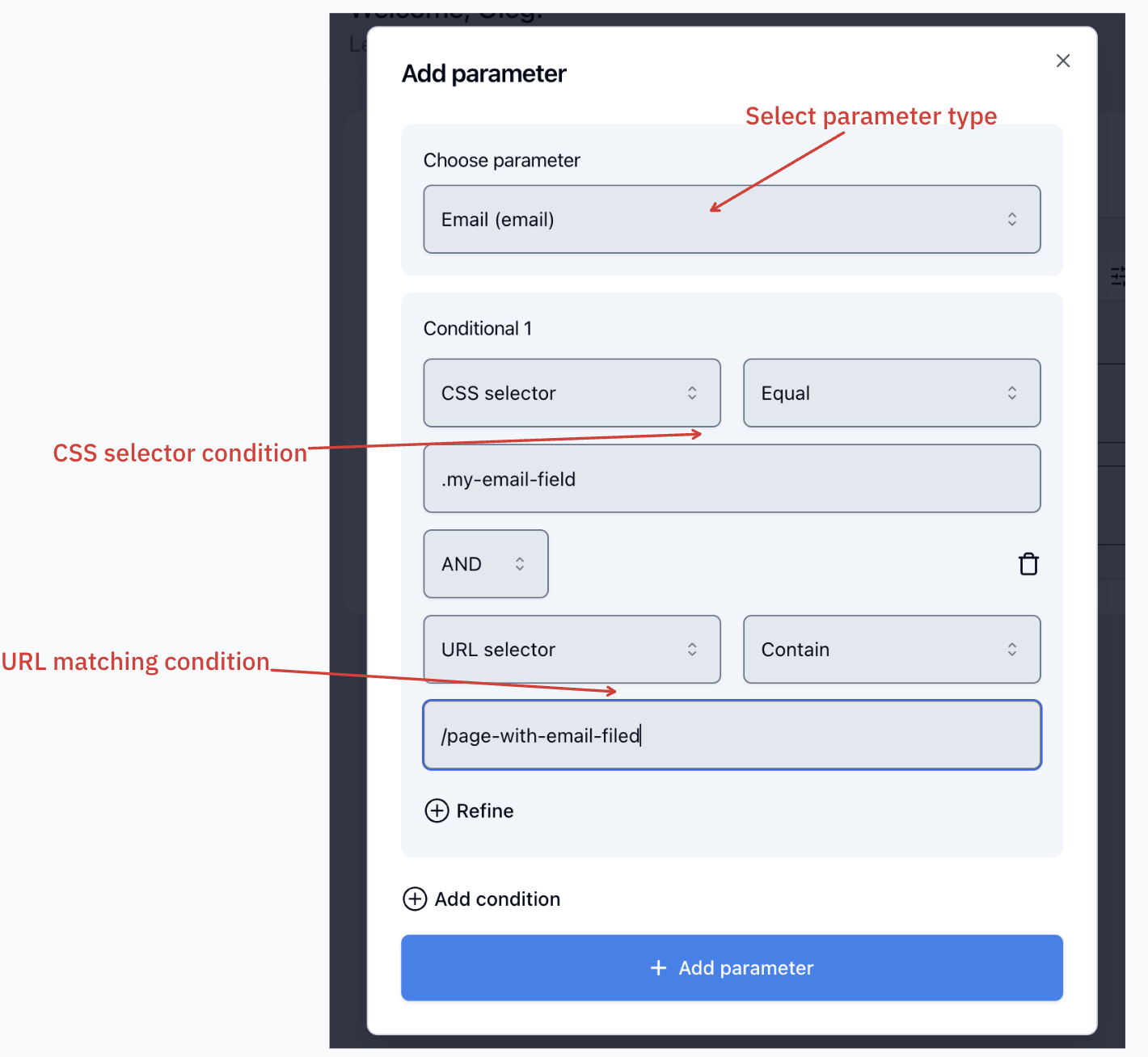
- Press Add parameter. The following image serves as an example of setting up parameter mapping for email field.

#Conclusion
By following these steps, you can configure custom singal triggers in Sygnal.io to track user interactions on custom page templates. This setup allows for precise tracking and data collection, facilitating better insights into user behavior and campaign performance.